Elite Video Player
jQuery plugin
- created: 08/01/2014
- latest update: 09/19/2018
- by: CreativeMedia
- codecanyon.net/user/_creativemedia_
Thank you for purchasing my item. If you have any questions that are beyond the scope of this help file, please feel free to email me via our user page contact form on CodeCanyon. Thanks so much!
Elite Video Player main features
This is HTML5 ready video player that plays videos from YouTube, Vimeo and self hosted videos (mp4) with optional pre-roll, mid-roll, post-roll and pop-up advertising system for each video you create.
Player supports gallery (with unlimited videos) which can be on right side or turned off.
You can add videos to playlist manually or automatically (from youtube playlist or youtube user channel).
Directory and files explanation
Inside the download zip from CodeCanyon you'll find the following structure:

deploy - containes "minified" versions of all scripts (js/css). This means the scripts/css files have been compressed so they load faster.
documentation - containes documentation files
source - containes original versions of all scripts (js/css).Identical to "deploy" folder except nothing is minified. If you wish to change css and javascript files use this folder. After making changes, for faster loading you can minify the CSS/JS files by using the following tools:
JS: http://closure-compiler.appspot.com/home
CSS: http://www.refresh-sf.com/yui/
How to use / player options
Open index.html file from the "deploy" folder.
Video player only needs few lines of code to get started:
$(document).ready(function($)
{
videoPlayer = $("#Elite_video_player").Video();
});
But you can also override the default settings by passing the arguments.
Below is example of calling the plugin with explanation of arguments (all plugin options) and added 1 video to the playlist:
$(document).ready(function($)
{
videoPlayer = $("#Elite_video_player").Video({ //ALL PLUGIN OPTIONS
googleAnalyticsTrackingCode: "UA-87467628-3",//track video events using Google Analytics (how may times video is played, downloaded, etc.)
instanceName:"player1", //name of the player instance
instanceTheme:"dark", //choose video player theme: "dark", "light"
autohideControls:5, //autohide HTML5 player controls
hideControlsOnMouseOut:"No", //hide HTML5 player controls on mouse out of the player: "Yes","No"
playerLayout: "fitToContainer", //Select player layout: "fitToContainer" (responsive mode), "fixedSize" (fixed mode), "fitToBrowser" (fill the browser mode)
videoPlayerWidth:1006, //fixed total player width (only for playerLayout: "fixedSize")
videoPlayerHeight:420, //fixed total player height (only for playerLayout: "fixedSize")
videoRatio: 16/9, //set your video ratio (calculate video width/video height)
videoRatioStretch: false, //adjust video ratio for case when playlist is "opened" : true/false
iOSPlaysinline: true, //on iOS device: play videos inline (like on desktop) or in Fullscreen by default: true/false
floatPlayerOutsideViewport: false, //show Sticky player if video player is not in viewport when scrolling through page
lightBox:false, //lightbox mode :true/false
lightBoxAutoplay: false, //autoplay video when lightbox opens: true/false
lightBoxThumbnail:"images/preview_images/poster.jpg", //lightbox thumbnail image
lightBoxThumbnailWidth: 400, //lightbox thumbnail image width
lightBoxThumbnailHeight: 220, //lightbox thumbnail image height
lightBoxCloseOnOutsideClick: true, //close lightbox when clicked outside of player area
playlist:"Right playlist", //choose playlist type: "Right playlist", "Bottom playlist", "Off"
playlistScrollType:"light", //choose scrollbar type: "light","minimal","light-2","light-3","light-thick","light-thin","inset","inset-2","inset-3","rounded","rounded-dots","3d","dark","minimal-dark","dark-2","dark-3","dark-thick","dark-thin","inset-dark","inset-2-dark","inset-3-dark","rounded-dark","rounded-dots-dark","3d-dark","3d-thick-dark"
playlistBehaviourOnPageload:"opened (default)",//choose playlist behaviour when webpage loads: "closed", "opened (default)" (not apply to Vimeo player)
autoplay:false, //autoplay when webpage loads: true/false
colorAccent:"#cc181e", //plugin colors accent (hexadecimal or RGB value - http://www.colorpicker.com/)
vimeoColor:"00adef", //set "hexadecimal value", default vimeo color is "00adef"
youtubeControls:"custom controls", //choose youtube player controls: "custom controls", "default controls"
youtubeSkin:"dark", //default youtube controls theme: light, dark
youtubeColor:"red", //default youtube controls bar color: red, white
youtubeQuality:"default", //choose youtube quality: "small", "medium", "large", "hd720", "hd1080", "highres", "default"
youtubeShowRelatedVideos:"Yes", //choose to show youtube related videos when video finish: "Yes", "No" (onFinish:"Stop video" needs to be enabled)
videoPlayerShadow:"effect1", //choose player shadow: "effect1" , "effect2", "effect3", "effect4", "effect5", "effect6", "off"
loadRandomVideoOnStart:"No", //choose to load random video when webpage loads: "Yes", "No"
shuffle:"No", //choose to shuffle videos when playing one after another: "Yes", "No" (shuffle button enabled/disabled on start)
posterImg:"images/preview_images/poster.jpg",//player poster image
posterImgOnVideoFinish:"images/preview_images/poster2.jpg",//player poster image on video finish (if enabled onFinish:"Stop video")
onFinish:"Play next video", //"Play next video","Restart video", "Stop video",
nowPlayingText:"Yes", //enable disable now playing title: "Yes","No"
fullscreen:"Fullscreen native", //choose fullscreen type: "Fullscreen native","Fullscreen browser"
preloadSelfHosted:"none", //choose preload buffer for self hosted mp4 videos (video type HTML5): "none", "auto"
rightClickMenu:true, //enable/disable right click over HTML5 player: true/false
hideVideoSource:false, //option to hide self hosted video sources (to prevent users from download/steal your videos): true/false
showAllControls:true, //enable/disable all HTML5 player controls: true/false
allowSkipAd:true, //enable/disable "Skip advertisement" option: true/false
infoShow:"Yes", //enable/disable info option: "Yes","No"
shareShow:"Yes", //enable/disable all share options: "Yes","No"
facebookShow:"Yes", //enable/disable facebook option individually: "Yes","No"
twitterShow:"Yes", //enable/disable twitter option individually: "Yes","No"
mailShow:"Yes", //enable/disable mail option individually: "Yes","No"
facebookShareName:"Elite video player", //first parametar of facebook share in facebook feed dialog is title
facebookShareLink:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //second parametar of facebook share in facebook feed dialog is link below title
facebookShareDescription:"Elite Video Player is stunning, modern, responsive, fully customisable high-end video player for WordPress that support advertising and the most popular video platforms like YouTube, Vimeo or self-hosting videos (mp4).", //third parametar of facebook share in facebook feed dialog is description below link
facebookSharePicture:"https://0.s3.envato.com/files/123866118/preview.jpg", //fourth parametar in facebook feed dialog is picture on left side
twitterText:"Elite video player", //first parametar of twitter share in twitter feed dialog is text
twitterLink:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //second parametar of twitter share in twitter feed dialog is link
twitterHashtags:"wordpressvideoplayer", //third parametar of twitter share in twitter feed dialog is hashtag
twitterVia:"Creative media", //fourth parametar of twitter share in twitter feed dialog is via (@)
googlePlus:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //share link over Google +
logoShow:"Yes", //"Yes","No"
logoClickable:"Yes", //"Yes","No"
logoPath:"images/logo/logo.png", //path to logo image
logoGoToLink:"http://codecanyon.net/", //redirect to page when logo clicked
logoPosition:"bottom-left", //choose logo position: "bottom-right","bottom-left"
embedShow:"Yes", //enable/disable embed option: "Yes","No"
embedCodeSrc:"www.yourwebsite.com/videoplayer/index.html", //path to your video player on server
embedCodeW:"746", //embed player code width
embedCodeH:"420", //embed player code height
embedShareLink:"www.yourwebsite.com/videoplayer/index.html", //direct link to your site (or any other URL) you want to be "shared"
showGlobalPrerollAds: false, //enable/disable 'global' ads and overwrite each individual ad in 'videos' :true/false
globalPrerollAds: "url1;url2;url3;url4;url5",//set 'pool' of url's that are separated by ; (global prerolls will play randomly)
globalPrerollAdsSkipTimer: 5, //skip global advertisement seconds
globalPrerollAdsGotoLink: "http://codecanyon.net/",//global advertisement goto link
advertisementTitle:"Advertisement", //translate "Advertisement" title to your language
skipAdvertisementText:"Skip advertisement", //translate "Skip advertisement" button to your language
skipAdText:"You can skip this ad in", //translate "You can skip this ad in" counter to your language
playBtnTooltipTxt:"Play", //translate "Play" to your language
pauseBtnTooltipTxt:"Pause", //translate "Pause" to your language
rewindBtnTooltipTxt:"Rewind", //translate "Rewind" to your language
downloadVideoBtnTooltipTxt:"Download video", //translate "Download video" to your language
qualityBtnOpenedTooltipTxt:"Close settings", //translate "Close settings" to your language
qualityBtnClosedTooltipTxt:"Settings", //translate "Settings" to your language
muteBtnTooltipTxt:"Mute", //translate "Mute" to your language
unmuteBtnTooltipTxt:"Unmute", //translate "Unmute" to your language
fullscreenBtnTooltipTxt:"Fullscreen", //translate "Fullscreen" to your language
exitFullscreenBtnTooltipTxt:"Exit fullscreen",//translate "Exit fullscreen" to your language
infoBtnTooltipTxt:"Show info", //translate "Show info" to your language
embedBtnTooltipTxt:"Embed", //translate "Embed" to your language
shareBtnTooltipTxt:"Share", //translate "Share" to your language
volumeTooltipTxt:"Volume", //translate "Volume" to your language
playlistBtnClosedTooltipTxt:"Show playlist", //translate "Show playlist" to your language
playlistBtnOpenedTooltipTxt:"Hide playlist", //translate "Exit fullscreen" to your language
facebookBtnTooltipTxt:"Share on Facebook", //translate "Share on Facebook" to your language
twitterBtnTooltipTxt:"Share on Twitter", //translate "Share on Twitter" to your language
googlePlusBtnTooltipTxt:"Share on Google+", //translate "Share on Google+" to your language
lastBtnTooltipTxt:"Go to last video", //translate "Go to last video" to your language
firstBtnTooltipTxt:"Go to first video", //translate "Go to first video" to your language
nextBtnTooltipTxt:"Play next video", //translate "Play next video" to your language
previousBtnTooltipTxt:"Play previous video", //translate "Play previous video" to your language
shuffleBtnOnTooltipTxt:"Shuffle on", //translate "Shuffle on" to your language
shuffleBtnOffTooltipTxt:"Shuffle off", //translate "Shuffle off" to your language
nowPlayingTooltipTxt:"NOW PLAYING", //translate "NOW PLAYING" to your language
embedWindowTitle1:"SHARE THIS PLAYER:", //translate "SHARE THIS PLAYER:" to your language
embedWindowTitle2:"EMBED THIS VIDEO IN YOUR SITE:",//translate "EMBED THIS VIDEO IN YOUR SITE:" to your language
embedWindowTitle3:"SHARE LINK TO THIS PLAYER:",//translate "SHARE LINK TO THIS PLAYER:" to your language
youtubePlaylistID:"", //automatic youtube playlist ID (leave blank "" if you want to use manual playlist) LL4qbSRobYCjvwo4FCQFrJ4g
youtubeChannelID:"", //automatic youtube channel ID (leave blank "" if you want to use manual playlist) UCHqaLr9a9M7g9QN6xem9HcQ
//manual playlist
videos:[
{
videoType:"youtube", //choose video type: "HTML5", "youtube", "vimeo", "image"
title:"Youtube video", //video title
youtubeID:"0dJO0HyE8xE", //last part if the URL https://www.youtube.com/watch?v=0dJO0HyE8xE
vimeoID:"119641053", //last part of the URL http://vimeo.com/119641053
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4", //HTML5 video mp4 url
enable_mp4_download:"no", //enable download button for self hosted videos: "yes","no"
imageUrl:"images/preview_images/poster2.jpg", //display image instead of playing video
imageTimer:4, //set time how long image will display
prerollAD:"no", //show pre-roll "yes","no"
prerollGotoLink:"http://codecanyon.net/", //pre-roll goto link
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4", //pre-roll video mp4 format
prerollSkipTimer:5,
midrollAD:"no", //show mid-roll "yes","no"
midrollAD_displayTime:"00:10", //show mid-roll at any custom time in format "minutes:seconds" ("00:00")
midrollGotoLink:"http://codecanyon.net/", //mid-roll goto link
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4", //mid-roll video mp4 format
midrollSkipTimer:5,
postrollAD:"no", //show post-roll "yes","no"
postrollGotoLink:"http://codecanyon.net/", //post-roll goto link
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4", //post-roll video mp4 format
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg", //popup image URL
popupAdShow:"no", //enable/disable popup image: "yes","no"
popupAdStartTime:"00:03", //time to show popup ad during playback
popupAdEndTime:"00:07", //time to hide popup ad during playback
popupAdGoToLink:"http://codecanyon.net/", //re-direct to URL when popup ad clicked
description:"Video description goes here.", //video description
thumbImg:"images/thumbnail_images/pic1.jpg", //set "auto" or leave blank "" to grab it automatically from youtube, or set path to playlist thumbnail image
info:"Video info goes here.<br>This text can be <i>HTML formatted</i>, <a href='http://codecanyon.net/user/_zac_' target='_blank'><font color='008BFF'>find out more</font></a>.<br>You can disable this info window in player options. <br><br>Lorem ipsum dolor sit amet, eu pri dolores theophrastus. Posidonium vituperatoribus cu mel, cum feugiat nostrum sapientem ne. Vis ea summo persius, unum velit erant in eos, pri ut suas iriure euripidis. Ad augue expetendis sea. Ne usu saperet appetere honestatis, ne qui nulla debitis sententiae." //video info
}
]
});
});
Adding video player to your webpage
- Copy all from the deploy folder to server
- Insert following code in between <head>......</head> of your web document (code from index.html file)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="description" content="Elite Video Player"/> <meta property="og:title" content="Elite Video Player by _zac_"/> <meta property="og:image" content="http://creativeinteractivemedia.com/player/imgFB/elite.png"/> <link rel="stylesheet" href="css/elite.css" type="text/css" media="screen"/> <link rel="stylesheet" href="css/elite-font-awesome.css" type="text/css"> <link rel="stylesheet" href="css/jquery.mCustomScrollbar.css" type="text/css"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> <script src="js/froogaloop.js" type="text/javascript"></script> <script src="js/jquery.mCustomScrollbar.js" type="text/javascript"></script> <script src="js/THREEx.FullScreen.js"></script> <script src="js/videoPlayer.js" type="text/javascript"></script> <script src="js/Playlist.js" type="text/javascript"></script> <script type="text/javascript" src="js/ZeroClipboard.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function($) { videoPlayer = $("#Elite_video_player").Video({ //ALL PLUGIN OPTIONS googleAnalyticsTrackingCode: "UA-87467628-3",//track video events using Google Analytics (how may times video is played, downloaded, etc.) instanceName:"player1", //name of the player instance instanceTheme:"dark", //choose video player theme: "dark", "light" autohideControls:5, //autohide HTML5 player controls hideControlsOnMouseOut:"No", //hide HTML5 player controls on mouse out of the player: "Yes","No" playerLayout: "fitToContainer", //Select player layout: "fitToContainer" (responsive mode), "fixedSize" (fixed mode), "fitToBrowser" (fill the browser mode) videoPlayerWidth:1006, //fixed total player width (only for playerLayout: "fixedSize") videoPlayerHeight:420, //fixed total player height (only for playerLayout: "fixedSize") videoRatio: 16/9, //set your video ratio (calculate video width/video height) videoRatioStretch: false, //adjust video ratio for case when playlist is "opened" : true/false iOSPlaysinline: true, //on iOS device: play videos inline (like on desktop) or in Fullscreen by default: true/false floatPlayerOutsideViewport: false, //show Sticky player if video player is not in viewport when scrolling through page lightBox:false, //lightbox mode :true/false lightBoxAutoplay: false, //autoplay video when lightbox opens: true/false lightBoxThumbnail:"images/preview_images/poster.jpg", //lightbox thumbnail image lightBoxThumbnailWidth: 400, //lightbox thumbnail image width lightBoxThumbnailHeight: 220, //lightbox thumbnail image height lightBoxCloseOnOutsideClick: true, //close lightbox when clicked outside of player area playlist:"Right playlist", //choose playlist type: "Right playlist", "Bottom playlist", "Off" playlistScrollType:"light", //choose scrollbar type: "light","minimal","light-2","light-3","light-thick","light-thin","inset","inset-2","inset-3","rounded","rounded-dots","3d","dark","minimal-dark","dark-2","dark-3","dark-thick","dark-thin","inset-dark","inset-2-dark","inset-3-dark","rounded-dark","rounded-dots-dark","3d-dark","3d-thick-dark" playlistBehaviourOnPageload:"opened (default)",//choose playlist behaviour when webpage loads: "closed", "opened (default)" (not apply to Vimeo player) autoplay:false, //autoplay when webpage loads: true/false colorAccent:"#cc181e", //plugin colors accent (hexadecimal or RGB value - http://www.colorpicker.com/) vimeoColor:"00adef", //set "hexadecimal value", default vimeo color is "00adef" youtubeControls:"custom controls", //choose youtube player controls: "custom controls", "default controls" youtubeSkin:"dark", //default youtube controls theme: light, dark youtubeColor:"red", //default youtube controls bar color: red, white youtubeQuality:"default", //choose youtube quality: "small", "medium", "large", "hd720", "hd1080", "highres", "default" youtubeShowRelatedVideos:"Yes", //choose to show youtube related videos when video finish: "Yes", "No" (onFinish:"Stop video" needs to be enabled) videoPlayerShadow:"effect1", //choose player shadow: "effect1" , "effect2", "effect3", "effect4", "effect5", "effect6", "off" loadRandomVideoOnStart:"No", //choose to load random video when webpage loads: "Yes", "No" shuffle:"No", //choose to shuffle videos when playing one after another: "Yes", "No" (shuffle button enabled/disabled on start) posterImg:"images/preview_images/poster.jpg",//player poster image posterImgOnVideoFinish:"images/preview_images/poster2.jpg",//player poster image on video finish (if enabled onFinish:"Stop video") onFinish:"Play next video", //"Play next video","Restart video", "Stop video", nowPlayingText:"Yes", //enable disable now playing title: "Yes","No" fullscreen:"Fullscreen native", //choose fullscreen type: "Fullscreen native","Fullscreen browser" preloadSelfHosted:"none", //choose preload buffer for self hosted mp4 videos (video type HTML5): "none", "auto" rightClickMenu:true, //enable/disable right click over HTML5 player: true/false hideVideoSource:false, //option to hide self hosted video sources (to prevent users from download/steal your videos): true/false showAllControls:true, //enable/disable all HTML5 player controls: true/false allowSkipAd:true, //enable/disable "Skip advertisement" option: true/false infoShow:"Yes", //enable/disable info option: "Yes","No" shareShow:"Yes", //enable/disable all share options: "Yes","No" facebookShow:"Yes", //enable/disable facebook option individually: "Yes","No" twitterShow:"Yes", //enable/disable twitter option individually: "Yes","No" mailShow:"Yes", //enable/disable mail option individually: "Yes","No" facebookShareName:"Elite video player", //first parametar of facebook share in facebook feed dialog is title facebookShareLink:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //second parametar of facebook share in facebook feed dialog is link below title facebookShareDescription:"Elite Video Player is stunning, modern, responsive, fully customisable high-end video player for WordPress that support advertising and the most popular video platforms like YouTube, Vimeo or self-hosting videos (mp4).", //third parametar of facebook share in facebook feed dialog is description below link facebookSharePicture:"https://0.s3.envato.com/files/123866118/preview.jpg", //fourth parametar in facebook feed dialog is picture on left side twitterText:"Elite video player", //first parametar of twitter share in twitter feed dialog is text twitterLink:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //second parametar of twitter share in twitter feed dialog is link twitterHashtags:"wordpressvideoplayer", //third parametar of twitter share in twitter feed dialog is hashtag twitterVia:"Creative media", //fourth parametar of twitter share in twitter feed dialog is via (@) googlePlus:"http://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434", //share link over Google + logoShow:"Yes", //"Yes","No" logoClickable:"Yes", //"Yes","No" logoPath:"images/logo/logo.png", //path to logo image logoGoToLink:"http://codecanyon.net/", //redirect to page when logo clicked logoPosition:"bottom-left", //choose logo position: "bottom-right","bottom-left" embedShow:"Yes", //enable/disable embed option: "Yes","No" embedCodeSrc:"www.yourwebsite.com/videoplayer/index.html", //path to your video player on server embedCodeW:"746", //embed player code width embedCodeH:"420", //embed player code height embedShareLink:"www.yourwebsite.com/videoplayer/index.html", //direct link to your site (or any other URL) you want to be "shared" showGlobalPrerollAds: false, //enable/disable 'global' ads and overwrite each individual ad in 'videos' :true/false globalPrerollAds: "url1;url2;url3;url4;url5",//set 'pool' of url's that are separated by ; (global prerolls will play randomly) globalPrerollAdsSkipTimer: 5, //skip global advertisement seconds globalPrerollAdsGotoLink: "http://codecanyon.net/",//global advertisement goto link advertisementTitle:"Advertisement", //translate "Advertisement" title to your language skipAdvertisementText:"Skip advertisement", //translate "Skip advertisement" button to your language skipAdText:"You can skip this ad in", //translate "You can skip this ad in" counter to your language playBtnTooltipTxt:"Play", //translate "Play" to your language pauseBtnTooltipTxt:"Pause", //translate "Pause" to your language rewindBtnTooltipTxt:"Rewind", //translate "Rewind" to your language downloadVideoBtnTooltipTxt:"Download video", //translate "Download video" to your language qualityBtnOpenedTooltipTxt:"Close settings", //translate "Close settings" to your language qualityBtnClosedTooltipTxt:"Settings", //translate "Settings" to your language muteBtnTooltipTxt:"Mute", //translate "Mute" to your language unmuteBtnTooltipTxt:"Unmute", //translate "Unmute" to your language fullscreenBtnTooltipTxt:"Fullscreen", //translate "Fullscreen" to your language exitFullscreenBtnTooltipTxt:"Exit fullscreen",//translate "Exit fullscreen" to your language infoBtnTooltipTxt:"Show info", //translate "Show info" to your language embedBtnTooltipTxt:"Embed", //translate "Embed" to your language shareBtnTooltipTxt:"Share", //translate "Share" to your language volumeTooltipTxt:"Volume", //translate "Volume" to your language playlistBtnClosedTooltipTxt:"Show playlist", //translate "Show playlist" to your language playlistBtnOpenedTooltipTxt:"Hide playlist", //translate "Exit fullscreen" to your language facebookBtnTooltipTxt:"Share on Facebook", //translate "Share on Facebook" to your language twitterBtnTooltipTxt:"Share on Twitter", //translate "Share on Twitter" to your language googlePlusBtnTooltipTxt:"Share on Google+", //translate "Share on Google+" to your language lastBtnTooltipTxt:"Go to last video", //translate "Go to last video" to your language firstBtnTooltipTxt:"Go to first video", //translate "Go to first video" to your language nextBtnTooltipTxt:"Play next video", //translate "Play next video" to your language previousBtnTooltipTxt:"Play previous video", //translate "Play previous video" to your language shuffleBtnOnTooltipTxt:"Shuffle on", //translate "Shuffle on" to your language shuffleBtnOffTooltipTxt:"Shuffle off", //translate "Shuffle off" to your language nowPlayingTooltipTxt:"NOW PLAYING", //translate "NOW PLAYING" to your language embedWindowTitle1:"SHARE THIS PLAYER:", //translate "SHARE THIS PLAYER:" to your language embedWindowTitle2:"EMBED THIS VIDEO IN YOUR SITE:",//translate "EMBED THIS VIDEO IN YOUR SITE:" to your language embedWindowTitle3:"SHARE LINK TO THIS PLAYER:",//translate "SHARE LINK TO THIS PLAYER:" to your language youtubePlaylistID:"", //automatic youtube playlist ID (leave blank "" if you want to use manual playlist) LL4qbSRobYCjvwo4FCQFrJ4g youtubeChannelID:"", //automatic youtube channel ID (leave blank "" if you want to use manual playlist) UCHqaLr9a9M7g9QN6xem9HcQ //manual playlist videos:[ { videoType:"youtube", //choose video type: "HTML5", "youtube", "vimeo", "image" title:"Youtube video", //video title youtubeID:"0dJO0HyE8xE", //last part if the URL https://www.youtube.com/watch?v=0dJO0HyE8xE vimeoID:"119641053", //last part of the URL http://vimeo.com/119641053 mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4", //HTML5 video mp4 url enable_mp4_download:"no", //enable download button for self hosted videos: "yes","no" imageUrl:"images/preview_images/poster2.jpg", //display image instead of playing video imageTimer:4, //set time how long image will display prerollAD:"no", //show pre-roll "yes","no" prerollGotoLink:"http://codecanyon.net/", //pre-roll goto link preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4", //pre-roll video mp4 format prerollSkipTimer:5, midrollAD:"no", //show mid-roll "yes","no" midrollAD_displayTime:"00:10", //show mid-roll at any custom time in format "minutes:seconds" ("00:00") midrollGotoLink:"http://codecanyon.net/", //mid-roll goto link midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4", //mid-roll video mp4 format midrollSkipTimer:5, postrollAD:"no", //show post-roll "yes","no" postrollGotoLink:"http://codecanyon.net/", //post-roll goto link postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4", //post-roll video mp4 format postrollSkipTimer:5, popupImg:"images/preview_images/popup.jpg", //popup image URL popupAdShow:"no", //enable/disable popup image: "yes","no" popupAdStartTime:"00:03", //time to show popup ad during playback popupAdEndTime:"00:07", //time to hide popup ad during playback popupAdGoToLink:"http://codecanyon.net/", //re-direct to URL when popup ad clicked description:"Video description goes here.", //video description thumbImg:"images/thumbnail_images/pic1.jpg", //set "auto" or leave blank "" to grab it automatically from youtube, or set path to playlist thumbnail image info:"Video info goes here.<br>This text can be <i>HTML formatted</i>, <a href='http://codecanyon.net/user/_zac_' target='_blank'><font color='008BFF'>find out more</font></a>.<br>You can disable this info window in player options. <br><br>Lorem ipsum dolor sit amet, eu pri dolores theophrastus. Posidonium vituperatoribus cu mel, cum feugiat nostrum sapientem ne. Vis ea summo persius, unum velit erant in eos, pri ut suas iriure euripidis. Ad augue expetendis sea. Ne usu saperet appetere honestatis, ne qui nulla debitis sententiae." //video info }, { videoType:"vimeo", title:"Vimeo vimeo", youtubeID:"0dJO0HyE8xE", vimeoID:"119641053", mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4", enable_mp4_download:"no", imageUrl:"images/preview_images/poster2.jpg", imageTimer:4, prerollAD:"no", prerollGotoLink:"http://codecanyon.net/", preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4", prerollSkipTimer:5, midrollAD:"no", midrollAD_displayTime:"00:10", midrollGotoLink:"http://codecanyon.net/", midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4", midrollSkipTimer:5, postrollAD:"no", postrollGotoLink:"http://codecanyon.net/", postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4", postrollSkipTimer:5, popupImg:"images/preview_images/popup.jpg", popupAdShow:"no", popupAdStartTime:"00:03", popupAdEndTime:"00:07", popupAdGoToLink:"http://codecanyon.net/", description:"Video description goes here.", thumbImg:"images/thumbnail_images/pic1.jpg", info:"Video info goes here.<br>This text can be <i>HTML formatted</i>, <a href='http://codecanyon.net/user/_zac_' target='_blank'><font color='008BFF'>find out more</font></a>.<br>You can disable this info window in player options. <br><br>Lorem ipsum dolor sit amet, eu pri dolores theophrastus. Posidonium vituperatoribus cu mel, cum feugiat nostrum sapientem ne. Vis ea summo persius, unum velit erant in eos, pri ut suas iriure euripidis. Ad augue expetendis sea. Ne usu saperet appetere honestatis, ne qui nulla debitis sententiae." }, { videoType:"HTML5", title:"HLS m3u8 video", youtubeID:"0dJO0HyE8xE", vimeoID:"119641053", mp4:"http://www.streambox.fr/playlists/x31e0e7/x31e0e7.m3u8", enable_mp4_download:"no", imageUrl:"images/preview_images/poster2.jpg", imageTimer:4, prerollAD:"no", prerollGotoLink:"http://codecanyon.net/", preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4", prerollSkipTimer:5, midrollAD:"no", midrollAD_displayTime:"00:10", midrollGotoLink:"http://codecanyon.net/", midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4", midrollSkipTimer:5, postrollAD:"no", postrollGotoLink:"http://codecanyon.net/", postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4", postrollSkipTimer:5, popupImg:"images/preview_images/popup.jpg", popupAdShow:"no", popupAdStartTime:"00:03", popupAdEndTime:"00:07", popupAdGoToLink:"http://codecanyon.net/", description:"Video description goes here.", thumbImg:"images/thumbnail_images/pic1.jpg", info:"Video info goes here.<br>This text can be <i>HTML formatted</i>, <a href='http://codecanyon.net/user/_zac_' target='_blank'><font color='008BFF'>find out more</font></a>.<br>You can disable this info window in player options. <br><br>Lorem ipsum dolor sit amet, eu pri dolores theophrastus. Posidonium vituperatoribus cu mel, cum feugiat nostrum sapientem ne. Vis ea summo persius, unum velit erant in eos, pri ut suas iriure euripidis. Ad augue expetendis sea. Ne usu saperet appetere honestatis, ne qui nulla debitis sententiae." }, { videoType:"HTML5", title:"Self hosted video", youtubeID:"0dJO0HyE8xE", vimeoID:"119641053", mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4", enable_mp4_download:"no", imageUrl:"images/preview_images/poster2.jpg", imageTimer:4, prerollAD:"no", prerollGotoLink:"http://codecanyon.net/", preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4", prerollSkipTimer:5, midrollAD:"no", midrollAD_displayTime:"00:10", midrollGotoLink:"http://codecanyon.net/", midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4", midrollSkipTimer:5, postrollAD:"no", postrollGotoLink:"http://codecanyon.net/", postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4", postrollSkipTimer:5, popupImg:"images/preview_images/popup.jpg", popupAdShow:"no", popupAdStartTime:"00:03", popupAdEndTime:"00:07", popupAdGoToLink:"http://codecanyon.net/", description:"Video description goes here.", thumbImg:"images/thumbnail_images/pic1.jpg", info:"Video info goes here.<br>This text can be <i>HTML formatted</i>, <a href='http://codecanyon.net/user/_zac_' target='_blank'><font color='008BFF'>find out more</font></a>.<br>You can disable this info window in player options. <br><br>Lorem ipsum dolor sit amet, eu pri dolores theophrastus. Posidonium vituperatoribus cu mel, cum feugiat nostrum sapientem ne. Vis ea summo persius, unum velit erant in eos, pri ut suas iriure euripidis. Ad augue expetendis sea. Ne usu saperet appetere honestatis, ne qui nulla debitis sententiae." } ] }); }); </script>
- Next step, in your web document, insert the following line of code where you want to video player appear in between <body>...... <body>
<div id="Elite_video_player"></div>
A webpage should only load one instance of jQuery. Loading more then one instance of the jQuery library can cause conflicts.
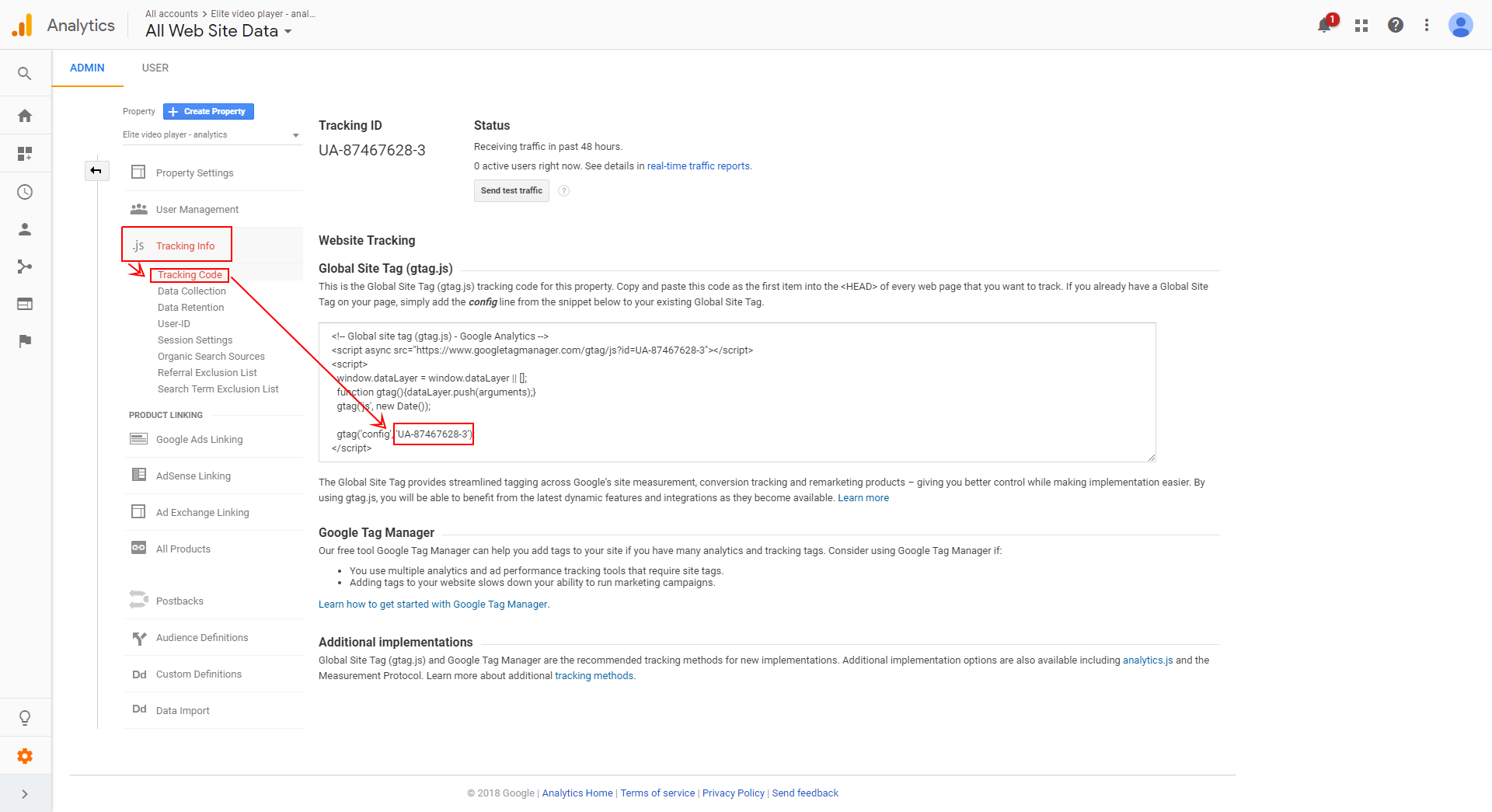
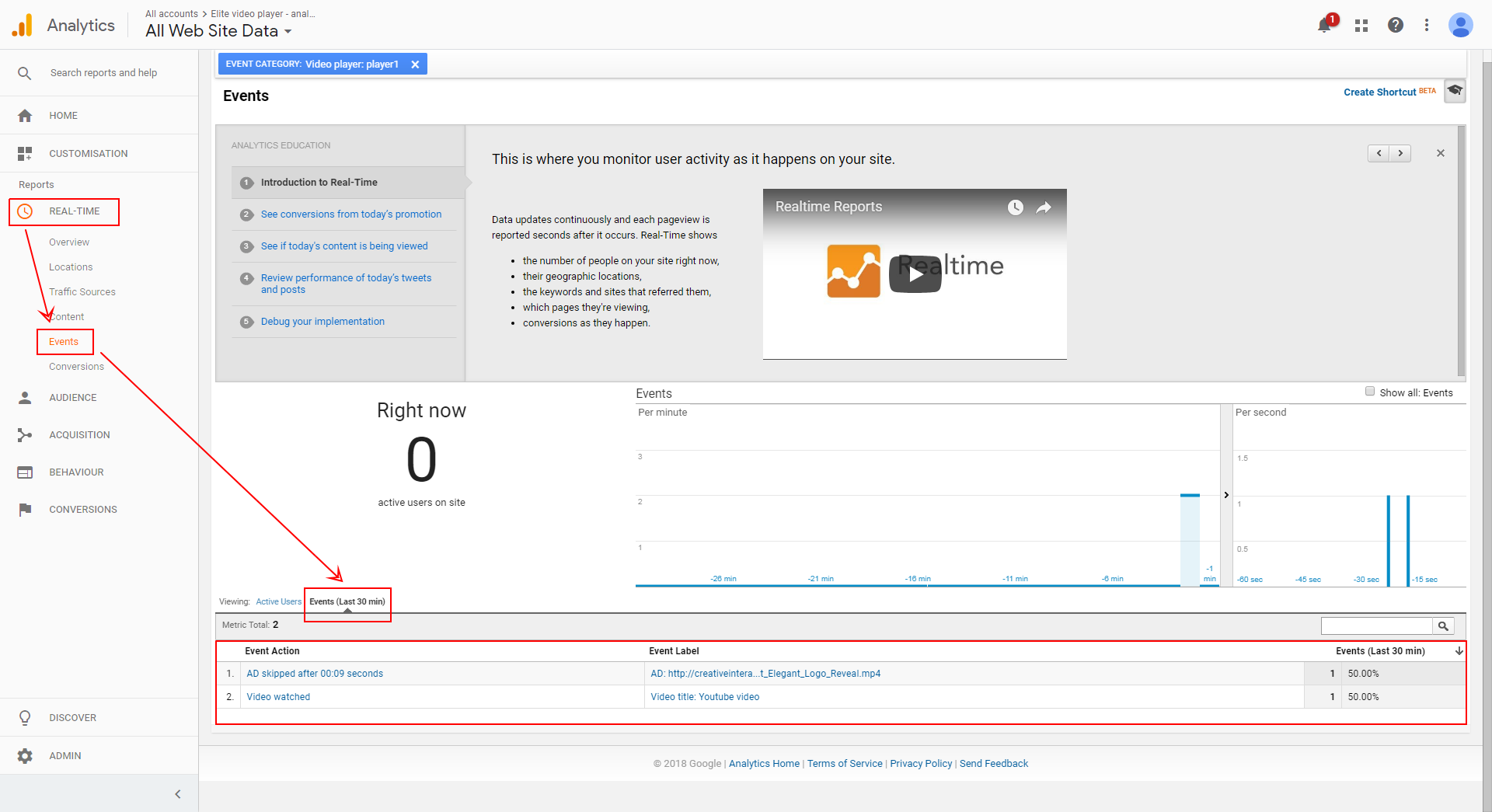
Google Analytics





YouTube playlist
youtubePlaylistID: "LL4qbSRobYCjvwo4FCQFrJ4g "
YouTube user channel
youtubeChannelID: "UCHqaLr9a9M7g9QN6xem9HcQ"
youtubeChannelID: "djolepiv"
Adding videos to playlist (manually)
videoType:"HTML5"
mp4:"http://player.pageflip.com.hr/videos/Pieces.mp4"
videoType:"youtube"
youtubeID:"LfTLc5JGFPc"
videoType:"vimeo"
vimeoID:"32707724"
videoType:"image"
imageUrl:"images/preview_images/poster2.jpg"
imageTimer: 4
,
{
videoType:"youtube",
title:"Youtube video",
youtubeID:"0dJO0HyE8xE",
vimeoID:"119641053",
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4",
enable_mp4_download:"no",
imageUrl:"images/preview_images/poster2.jpg",
imageTimer:4,
prerollAD:"no",
prerollGotoLink:"http://codecanyon.net/",
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4",
prerollSkipTimer:5,
midrollAD:"no",
midrollAD_displayTime:"00:10",
midrollGotoLink:"http://codecanyon.net/",
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4",
midrollSkipTimer:5,
postrollAD:"no",
postrollGotoLink:"http://codecanyon.net/",
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4",
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg",
popupAdShow:"no",
popupAdStartTime:"00:03",
popupAdEndTime:"00:07",
popupAdGoToLink:"http://codecanyon.net/",
description:"Video description goes here.",
thumbImg:"images/thumbnail_images/pic1.jpg",
info:"Video info goes here."
}
HTML5 Self-hosted video formats (mp4)
If you use self-hosted videos (videoType:"HTML5"), you will need to provide only mp4 format to make player work cross-browsers on all platforms (desktop and mobile phones/tablets).
To convert your video to mp4 you can use this online converter, or any other similar software.

Pre-roll advertising
To use pre-roll videos as advertising simply enable pre-roll option for particular video and enter URL to your ad video from your server:
prerollAD:"yes" preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4"
videoType:"youtube",
title:"Youtube video",
youtubeID:"0dJO0HyE8xE",
vimeoID:"119641053",
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4",
enable_mp4_download:"no",
imageUrl:"images/preview_images/poster2.jpg",
imageTimer:4,
prerollAD:"yes",
prerollGotoLink:"http://codecanyon.net/",
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4",
prerollSkipTimer:5,
midrollAD:"no",
midrollAD_displayTime:"00:10",
midrollGotoLink:"http://codecanyon.net/",
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4",
midrollSkipTimer:5,
postrollAD:"no",
postrollGotoLink:"http://codecanyon.net/",
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4",
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg",
popupAdShow:"no",
popupAdStartTime:"00:03",
popupAdEndTime:"00:07",
popupAdGoToLink:"http://codecanyon.net/",
description:"Video description goes here.",
thumbImg:"images/thumbnail_images/pic1.jpg",
info:"Video info goes here."
}
prerollGotoLink:"http://codecanyon.net/"
Also you can have timer when to show "skip advertisement" option,
which can be set to any time you want (seconds):
prerollSkipTimer:5
Mid-roll advertising
To use mid-roll advertising simply enable mid-roll option for particular video and enter URL to your ad video from your server:
midrollAD:"yes" midroll_mp4:"http://player.pageflip.com.hr/videos/Short_Elegant_Logo_Reveal.mp4"
videoType:"youtube",
title:"Youtube video",
youtubeID:"0dJO0HyE8xE",
vimeoID:"119641053",
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4",
enable_mp4_download:"no",
imageUrl:"images/preview_images/poster2.jpg",
imageTimer:4,
prerollAD:"no",
prerollGotoLink:"http://codecanyon.net/",
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4",
prerollSkipTimer:5,
midrollAD:"yes",
midrollAD_displayTime:"00:10",
midrollGotoLink:"http://codecanyon.net/",
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4",
midrollSkipTimer:5,
postrollAD:"no",
postrollGotoLink:"http://codecanyon.net/",
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4",
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg",
popupAdShow:"no",
popupAdStartTime:"00:03",
popupAdEndTime:"00:07",
popupAdGoToLink:"http://codecanyon.net/",
description:"Video description goes here.",
thumbImg:"images/thumbnail_images/pic1.jpg",
info:"Video info goes here."
}
midrollGotoLink:"http://codecanyon.net/"
midrollAD_displayTime:"00:10",
Also you can have timer when to show "skip advertisement" option,
which can be set to any time you want (seconds):
midrollSkipTimer:5
Post-Roll advertising
To use post-roll advertising simply enable post-roll option for particular video and enter URL to your ad video from your server:
postrollAD:"yes" postroll_mp4:"http://player.pageflip.com.hr/videos/Short_Elegant_Logo_Reveal.mp4"
videoType:"youtube",
title:"Youtube video",
youtubeID:"0dJO0HyE8xE",
vimeoID:"119641053",
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4",
enable_mp4_download:"no",
imageUrl:"images/preview_images/poster2.jpg",
imageTimer:4,
prerollAD:"no",
prerollGotoLink:"http://codecanyon.net/",
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4",
prerollSkipTimer:5,
midrollAD:"no",
midrollAD_displayTime:"00:10",
midrollGotoLink:"http://codecanyon.net/",
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4",
midrollSkipTimer:5,
postrollAD:"yes",
postrollGotoLink:"http://codecanyon.net/",
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4",
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg",
popupAdShow:"no",
popupAdStartTime:"00:03",
popupAdEndTime:"00:07",
popupAdGoToLink:"http://codecanyon.net/",
description:"Video description goes here.",
thumbImg:"images/thumbnail_images/pic1.jpg",
info:"Video info goes here."
}
postrollGotoLink:"http://codecanyon.net/"
Also you can have timer when to show "skip advertisement" option,
which can be set to any time you want (seconds):
postrollSkipTimer:5
Pop-Up advertising
To use pop-up advertising simply enable pop-up option for particular video and enter URL to your image ad from your server:
popupAdShow:"yes" popupImg:"images/preview_images/popup.jpg"
videoType:"youtube",
title:"Youtube video",
youtubeID:"0dJO0HyE8xE",
vimeoID:"119641053",
mp4:"http://creativeinteractivemedia.com/player/videos/Pieces.mp4",
enable_mp4_download:"no",
imageUrl:"images/preview_images/poster2.jpg",
imageTimer:4,
prerollAD:"no",
prerollGotoLink:"http://codecanyon.net/",
preroll_mp4:"http://creativeinteractivemedia.com/player/videos/Short_Elegant_Logo_Reveal.mp4",
prerollSkipTimer:5,
midrollAD:"no",
midrollAD_displayTime:"00:10",
midrollGotoLink:"http://codecanyon.net/",
midroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Explode.mp4",
midrollSkipTimer:5,
postrollAD:"no",
postrollGotoLink:"http://codecanyon.net/",
postroll_mp4:"http://creativeinteractivemedia.com/player/videos/Logo_Light.mp4",
postrollSkipTimer:5,
popupImg:"images/preview_images/popup.jpg",
popupAdShow:"no",
popupAdStartTime:"00:03",
popupAdEndTime:"00:07",
popupAdGoToLink:"http://codecanyon.net/",
description:"Video description goes here.",
thumbImg:"images/thumbnail_images/pic1.jpg",
info:"Video info goes here."
}
popupAdGoToLink:"http://codecanyon.net/",
popupAdStartTime:"00:03" popupAdEndTime:"00:07"
Customize look
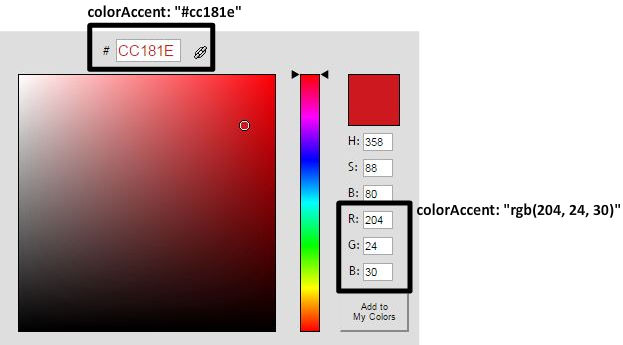
You can customize look of your player by inserting any color as "color accent" option.
Color accent can be hexadecimal value (#cc181e) or rbg value ( rgb(204,24,30)).
colorAccent:"#cc181e"
is equvalent to:
colorAccent:"rgb(204, 24, 30)"
To choose color accent for your player you can use one of these online color pickers:
http://www.w3schools.com/tags/ref_colorpicker.asp
http://www.rapidtables.com/web/color/color-picker.htm
This tool can be useful if you want to match your website colors http://www.imagecolorpicker.com/

Popular pre-built colors you can use:

To customize vimeo and youtube players separately use this options:
vimeoColor:"00adef", //set "hexadecimal value", default vimeo color is "00adef" youtubeSkin:"dark", //youtube theme: light,dark youtubeColor:"red", //youtube color: red, white
To customize playlist scrollbar set one of the pre-built scrollbar themes:
playlistScrollType:"light",
available scrollbar themes:
"light","minimal","light-2","light-3","light-thick","light-thin","inset","inset-2","inset-3","rounded","rounded-dots","3d"

Multiple instances of player
You can have multiple players per page. Every player can have it's own settings. Add the following in your HTML document:
Example how to show 2 players in one page:
<script type="text/javascript" charset="utf-8">
$(document).ready(function($)
{
videoPlayer = $("#Elite_video_player1").Video({
});
//add this for player 2
videoPlayer = $("#Elite_video_player2").Video({
});
});
</script>
<body>
<div id="Elite_video_player1"></div>
//add this for player 2:
<div id="Elite_video_player2"></div>
</body>
For each instance of the player you need to change option instanceName, for example:
first instance of the player:
instanceName:"player1"
second instance of the player:
instanceName:"player2"
Done! Now you should be able to see 2 player in your HTML page.
Special notes
AddType video/mp4 .mp4
Vimeo usage:
If you use vimeo player, you’ll need to be running on a web server instead of opening the file directly in your browser. Flash and JS security restrictions will prevent the API from working when run locally.
Rate the item
If you like this product please give a rating on CodeCaynon:

More works by CreativeMedia
